Với những lập trình viên hay những người chuyên thiết kế website hẳn đều rất quen thuộc với CSS. CSS thường được sử dụng thiết kế website chuyên nghiệp hơn. Vậy CSS là gì? Có vai trò như thế nào trong lập trình website? Đọc ngay bài viết dưới đây của ZDigi để cùng tìm hiểu nhé!

CSS là gì?
CSS là viết tắt của Cascading Style Sheets, là một loại ngôn ngữ lập trình để tìm kiếm và định dạng những phần tử được tạo sẵn bởi các ngôn ngữ đánh dấu (thường là ngôn ngữ HTML)
Cài đặt CSS giúp người dùng mở rộng thêm các tính năng cho website như: thay đổi kiểu chữ, màu chữ,.. cho những phần tử có sẵn mà HTML đã xây dựng trên trang web. Hiểu một cách đơn giản thì CSS tô điểm màu sắc cho những định dạng có sẵn trên website của bạn.

CSS ra đời để khắc phục những nhược điểm của ngôn ngữ HTML. Vào năm 1996, do HTML không thể gắn tag để định dạng trang web, các tag như <font> của HTML gây ra nhiều khó khăn cho các lập trình viên vì nó chỉ có thể đánh dấu lên site. Trong khi website lại có nhiều font, nhiều màu sắc khác nhau nên việc viết lại code web sẽ tốn rất nhiều thời gian. Vì thế, CSS ra đời để giải quyết vấn đề đó.
CSS hoạt động dựa vào các vùng được lựa chọn. Tùy vào mục đích sử dụng bạn có thể chọn bất cứ điều gì trong code đã viết. Sau khi các vùng lựa chọn được xác định, CSS sẽ bắt đầu thay đổi các thuộc tính trong vùng được chọn tương ứng.
Các phiên bản của CSS
Từ ngày được ra mắt cho đến hiện nay đã có 4 phiên bản CSS được phát triển và sử dụng.
- Phiên bản CSS 1: xuất bản ngày 17/12/1996 và sở hữu các chức năng tiêu biểu như: nhấn mạnh chữ, đổi kiểu chữ, tùy chỉnh màu văn bản, căn lề, đệm, viền,… Tuy nhiên, cho đến hiện nay thì phiên bản này không còn được duy trì hoạt động nữa
- Phiên bản CSS 2: ra mắt vào tháng 5 năm 1998, phiên bản này được nâng cấp từ phiên bản 1 và hiện tại cũng không còn hoạt động nữa
- Phiên bản CSS 3: xuất bản dưới dạng bản nháp vào tháng 6/1999. Phiên bản này là một sự cải tiến hơn nhiều so với 2 bản cũ. Nó cung cấp tính năng chia “module” để người dùng sử dụng tiện hơn, cung cấp lựa chọn căn bố cục và trình bày trang linh hoạt và nhanh chóng
- Phiên bản CSS 4: Đây là phiên bản gần như kế thừa toàn bộ từ CSS3 và mới xuất hiện và vẫn đang được cập nhật để cung cấp nhiều hơn tính năng đến người dùng. Phiên bản CSS 4 gần như kế thừa toàn bộ các tính năng từ CSS 3 và vẫn đang cập nhật thêm những tính năng mới phục vụ người dùng. Tuy nhiên, hiện nay phiên bản CSS 3 vẫn được ưa chuộng sử dụng nhiều nhất.
CSS đóng vai trò gì trên website?

Sử dụng CSS giúp giao diện website bắt mắt hơn. CSS giúp bạn dễ dàng thao tác thêm màu sắc, đa dạng định dạng cho các phần tử của trang web. Là nền tảng của website, CSS giúp điều chỉnh hiển thị màu sắc, định dạng khung HTML, media, các quy định kiểu chữ… giúp giao diện hiển thị đẹp mắt, thu hút hơn.
CSS giúp thiết kế website tùy chỉnh theo mục đích sử dụng. Bạn có thể vừa theo dõi màn hình vừa nhìn thấy được sự thay đổi khi điều chỉnh. Sử dụng mã nguồn CSS giúp người dùng sắp xếp các nội dung một cách khoa học, gọn gàng.
CSS cũng giúp nhà thiết kế tiết kiệm thời gian trong khâu xây dựng giao diện trang web Chỉ cần một đoạn code ngắn CSS đã có thể giúp lập trình viên biến hóa cho website lung linh sắc màu và chuyên nghiệp hơn hẳn.
Bạn có thể dễ dàng nhận ra điểm khác biệt giữa site có CSS và không có CSS. Nếu website chỉ đơn thuần load được nền trắng và chữ đen, xanh thì có thể thành phần CSS của web không được tải lên hoặc không tồn tại. Những website như vậy dù nội dung có hay, độc đáo đến đâu cũng khó có thể thu hút và giữ chân khách hàng ở lại bằng những trang web được đầu tư phối màu sắc đẹp mắt, có hình ảnh minh họa.
Một công thức để các bạn có thể tạo ra một trang web với đầy đủ tiện ích, chức năng và có giao diện đẹp mắt mang tới trải nghiệm tuyệt vời cho khách hàng chính là hãy áp dụng đồng thời CSS + HTML + JavaScript. Website của bạn sẽ được xây dựng trên một nền tảng vững chắc.
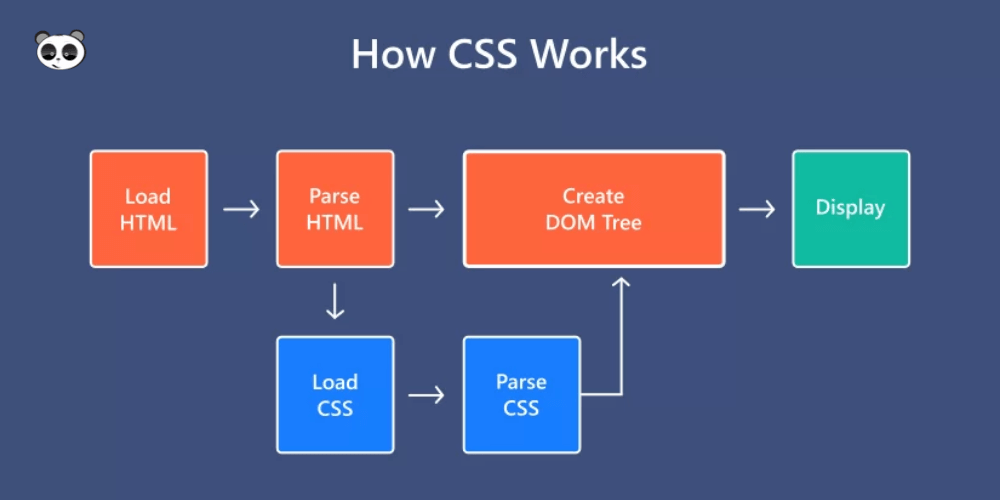
Cách thức hoạt động, bố cục và cấu trúc cơ bản của CSS
CSS hoạt động theo phương thức: nó sẽ tìm dựa vào vùng chọn (vùng chọn có thể là tên một ID, tên thẻ HTML hoặc class…), sau đó áp dụng các thuộc tính cần thay đổi lên vùng chọn đó.
– Bố cục: Bao gồm các thuộc tính:
+ Margin (lề): Khoảng cách xung quanh bên ngoài phần tử
+ Border (đường viền): Đường nằm ngoài phần đệm
+ Padding (vùng đệm): Không gian quanh nội dung
Cấu trúc của CSS là gì?
– Cấu trúc một đoạn CSS giống mô hình hộp: Khai báo bằng vùng chọn; phần thuộc tính & giá trị của CSS nằm phía trong dấu ngoặc nhọn {}, được tách biệt bằng dấu hai chấm; có dấu chấm phẩy; ở cuối mỗi dòng khai báo thuộc tính.
Phần 1: Vùng chọn {
Phần 2: Thuộc tính :
Phần 3: Giá trị;
Phần 4: }
Phần 5: …….
+ Selector (vùng chọn)
+ Properties (thuộc tính): Các cách có thể tạo kiểu cho một phần tử
+ Giá trị thuộc tính: Nằm bên phải thuộc tính sau dấu hai chấm
+ Declaration (khai báo): Xác định thuộc tử muốn tạo kiểu. Ví dụ: color: red (color là một thuộc tính thuộc phần tử p).
Nhìn chung, CSS sẽ giúp bạn không phải lặp đi lặp lại các mô tả cho từng thành phần, như vậy sẽ tiết kiệm thời gian lập trình code và dễ dàng kiểm soát được lỗi trong toàn bộ quá trình. Đồng thời, CSS cũng cho phép bạn làm sở hữu nhiều Styles trên cùng một trang web HTML.
Như vậy, sử dụng CSS giúp quá trình code web của lập trình viên tiết kiệm thời gian, nâng cao hiệu quả và dễ kiểm soát các lỗi hơn. Đồng thời CSS giúp website có nhiều lựa chọn style màu sắc, bố cục trên cùng 1 web HTML.
Bài viết trên đây của ZDigi đã cung cấp cho các bạn cái nhìn tổng quan về CSS và vai trò của CSS với website. Mong rằng với những kiến thức chúng tôi chia sẻ có thể giúp các bạn vận dụng vào công việc đạt được những kết quả tốt hơn!
Đọc thêm: