Sử dụng thư viện JavaScript giúp ích rất nhiều cho các lập trình viên trong quá trình thiết kế website. ReactJS ra đời và làm tốt nhiệm vụ của một thư viện JS, được đông đảo lập trình viên sử dụng. Vậy, React JS bao gồm những thành phần gì, chúng hoạt động như thế nào? Tại sao React JS lại được sử dụng ngày càng phổ biến? Đọc ngay bài viết của ZDigi để có cho mình những câu trả lời nhé!

ReactJS là gì?
ReactJS là thư viện Javascript với mã nguồn mở được phát triển bởi Facebook. ReactJS được cho ra đời với mục đích hỗ trợ lập trình viên xây dựng website một cách hiệu quả và dễ dàng hơn.
ReactJS giúp lập trình viên có thể rút ngắn số lượng code để tạo ra những ứng dụng web và đảm bảo là chúng vẫn hoạt động mượt mà, ổn định, dễ bảo trì. Thao tác với ReactJS lập trình viên có thể chia nhỏ và dựng web từng phần thay vì tập trung vào toàn bộ website, điều này giúp công việc đơn giản và tiết kiệm thời gian hơn.
ReactJS đã được sử dụng trong quá trình thiết kế các ứng dụng có tên tuổi như Facebook, Instagram,…
Những thành phần chính của ReactJS

Redux
Redux là một phần rất quan trọng của ReactJ, nó giúp bạn viết các ứng dụng hoạt động một cách nhất quán, chạy trong các môi trường khác nhau (client, server, and native) và dễ dàng để test.
Sử dụng ReactJS, đòi hỏi người lập trình cần chú ý đặc biệt đến các liên kết và mối quan hệ giữa các thành phần của nó bởi chỉ có một luồng dữ liệu một chiều từ cấp độ mẹ đến cấp độ con.
Virtual Dom
Đây là phần mà hầu như tất cả các framework đều sử dụng dom ảo và ReactJS sử dụng nó khi dom ảo thay đổi. Điều đặc biệt ở đây là bạn không phải thao tác trực tiếp với dom mà có thể xem các lượt xem và thay đổi.
Virtual Dom hoạt động như một mô hình và khung nhìn do đó khi tác động thay đổi một trong hai yếu tố thì yếu tố còn lại cũng sẽ thay đổi theo mà không cần thao tác. Việc này giúp tăng hiệu suất làm việc của ứng dụng một cách đáng kể.
Những lý do nên chọn sử dụng ReactJS

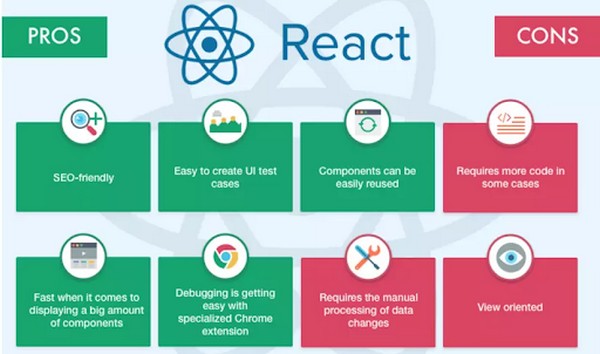
ReactJS ngày càng phổ biến và được đông đảo lập trình viên sử dụng bởi những tính năng, đặc trưng của mình. Bên cạnh những lợi ích như hỗ trợ thiết kế web nhanh hơn, giảm số lượng code, tăng hiệu suất trang web, thì ReactJS còn có những ưu điểm nổi bật sau đây là lý do để mọi người lựa chọn sử dụng ngay từ bây giờ:
Dễ dàng để học
ReactJS được cộng đồng lập trình viên đánh giá là khá dễ dàng để tìm hiểu và học tập. Có rất nhiều nguồn tài liệu, hướng dẫn chi tiết để hỗ trợ việc nghiên cứu, tự học và thực hành với React JS.
Nếu bạn đã có sẵn nền tảng kiến thức và kinh nghiệm sử dụng Javascript thì chỉ sau vài ngày tìm hiểu, nắm được những kiến thức cơ bản liên quan là đã có thể bắt tay vào thực hành được rồi.
Tái sử dụng nhiều thành phần
Đặc trưng nổi bật của ReactJS khi dùng chính là việc tập trung vào giải quyết tầng view nên thành phần giúp tạo ra ứng dụng chính là component. Đồng thời mỗi chức năng của ReactJS sẽ được phân chia ra thành từng component khác nhau để sử dụng hiệu quả. chính điều này tạo điều kiện cho chúng ta có thể tái sử dụng, cũng tránh được tình trạng lặp code có khả năng xuất hiện.
Nhiều công cụ hỗ trợ
Một lợi ích không thể bỏ qua khi sử dụng ReactJS đó chính là nó có rất nhiều các công cụ hỗ trợ người dùng thực hiện tác vụ: từ công kiểm test, công cụ debug,… Nếu biết cách sử dụng và ứng dụng hợp lý trong quá trình xây dựng website thì lập trình viên có thể đạt được kết quả cao lại tiết kiệm được thời gian.
Cộng đồng người dùng đông đảo
Với tốc độ phát triển mạnh mẽ, ReactJS sở hữu cộng đồng người dùng đông đảo. Đó là một lợi thế to lớn cho những người mới sử dụng, bởi họ sẽ dễ dàng hơn trong việc tìm kiếm, học hỏi kinh nghiệm từ những người sử dụng trước và xử lý các vấn đề gặp phải một cách đơn giản, dễ dàng hơn. Trên các trang thông tin diễn đàn, các lập trình viên có thể tìm thấy các bài hướng dẫn chi tiết, chất lượng giúp sử dụng ReactJS tốt hơn.
Có thể sử dụng cho các ứng dụng di động
Đa số mọi người đều biết đến ReactJS là công cụ để phát triển website, nhưng nó có thể làm được nhiều hơn thế nữa. Để phát triển các ứng dụng di động bạn có thể sử dụng React Native. Công cụ này cũng được Facebook phát triển, cho phép người dùng chia sẻ những thành phần và sử dụng lại trong các ứng dụng của mình.
Thân thiện với SEO
SEO là yếu tố cần thiết, quan trọng để giúp website của bạn được lên top tìm kiếm Google. Các công cụ tìm kiếm như Google để đánh giá xếp loại thứ hạng sẽ thu thập và lập chỉ mục mã Javascript nhưng cũng yêu cầu các thư viện khác hỗ trợ điều này. ReactJS là một thư viện mã nguồn Javascript. Vậy nên những website được ứng dụng sử dụng ReactJS sẽ thân thiện với các công cụ tìm kiếm hơn, hỗ trợ SEO web tốt hơn.
ReactJS là lựa chọn hàng đầu cho các doanh nghiệp

Các doanh nghiệp trong bất kể ngành nào cũng đều mong muốn tạo ra lợi thế cạnh tranh. Sử dụng ReactJS cho phép các doanh nghiệp thiết kế website có UI tốt hơn, nâng cao trải nghiệm của người dùng. Đây là điểm mà các doanh nghiệp rất cần đến bởi nó tác động lớn tới quyết định của khách hàng có sử dụng sản phẩm, dịch vụ không. Hơn thế, các doanh nghiệp sử dụng ReactJS được đảm bảo có giao diện tốt hơn so với những doanh nghiệp sử dụng các framework khác bởi ReactJS giúp ngăn chặn việc cập nhật của DOM giúp ứng dụng nhanh hơn và truyền tải tốt hơn UX.
Để trở thành một lập trình viên chuyên nghiệp, bên cạnh nắm chắc kiến thức và sử dụng thành thạo các ngôn ngữ lập trình thì biết sử dụng các công cụ hỗ trợ sẽ giúp ích rất nhiều. Hy vọng với những chia sẻ trên đây của ZDigi có thể giúp các bạn biết thêm về một công cụ hỗ trợ hữu ích cho thiết kế website. Đừng quên theo dõi zdigi.vn thường xuyên để cập nhập những bài viết mới nhất nhé!
Đọc thêm: