Trong ngành thiết kế website có thể mọi người không còn xa lạ gì với thuật ngữ wireframe nữa. Thế nhưng làm sao để những người ngoài ngành vẫn có thể dễ dàng hiểu được thuật ngữ này trong các cuộc trao đổi về công việc? Nói một cách đơn giản thì nếu thiết kế website là xây một ngôi nhà thì wireframe chính là bản vẽ thiết kế thô cho ngôi nhà đó.
Và trong bài viết hôm nay, ZDigi sẽ cùng các bạn tìm hiểu chi tiết về wireframe, tầm quan trọng và cách để thiết lập wireframe hiệu quả nhất. Cùng đọc ngay!

Wireframe là gì?

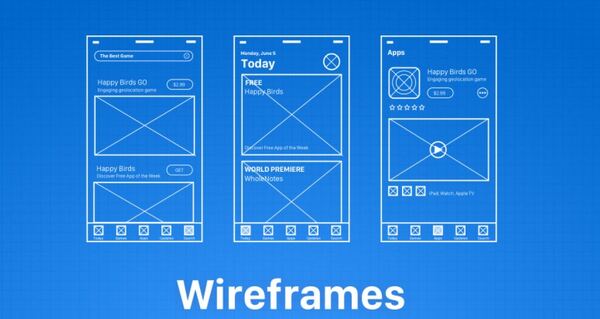
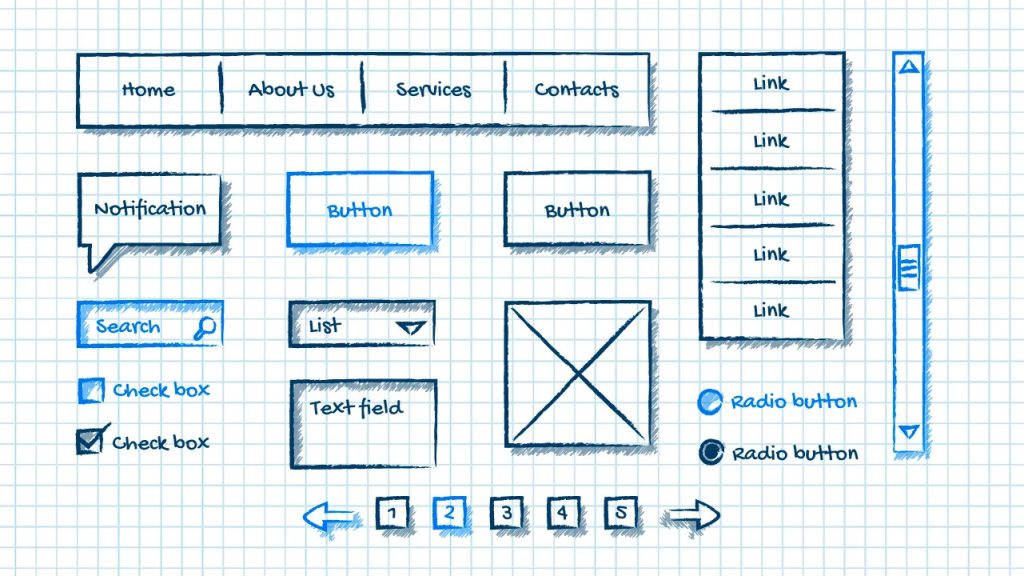
Wireframe (cấu trúc dây) là một bước quan trọng, không thể thiếu để hoàn thiện thiết kế giao diện và cấu trúc của website. Bước đầu tiên để bắt đầu một dự án xây dựng cần có bản vẽ phác thảo và wireframe chính là bước quan trọng đó.
Nói như vậy vẫn sẽ có nhiều người bị nhầm lẫn giữa wireframe và sketch tuy nhiên sketch cà bản vẽ nháp, thể hiện các vai trò, chức năng của từng thành phần của website. Trong khi wireframe sẽ phác thảo những cấu trúc chính, các yếu tố then chốt cần phải có của website và hạng mục lớn trong giao diện trang web.
Một wireframe sẽ trả lời cho các câu hỏi sau:
- Cấu trúc website gồm các phần đầu trang, chân trang, các thanh tác vụ,… được sắp xếp như thế nào
- Bố cục nội dung hiển thị trên từng trang sẽ thế nào
- Cách phân cấp thông tin
- Người dùng sẽ tương tác với website như thế nào
Cách thiết lập Wireframe

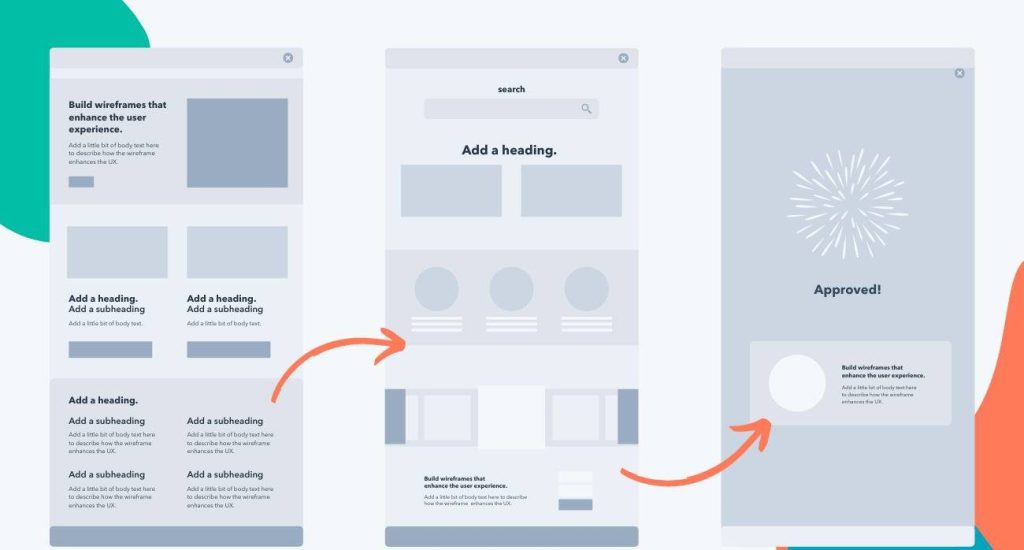
Để thiết lập wireframe hiệu quả, đầy đủ nhất các bạn có thể tham khảo quy trình thiết lập wireframe như sau:
- Xây dựng ý tưởng cụ thể, chi tiết cho wireframe
- Lựa chọn công cụ thiết kế wireframe phù hợp
- Xác định quy trình, bố cục giao diện từng phần
- Phân cấp thông tin cho wireframe để thuận lợi hơn cho bước thiết kế chi tiết sau này
- Chuyển wireframe thành giao diện trực quan để quan sát tốt hơn và đánh giá, test, chạy thử và sửa chữa các lỗi
Các công cụ thiết kế Wireframe phổ biến

Có rất nhiều công cụ thiết kế wireframe khác nhau trên thị trường. Sau đây là các ứng dụng mà Vũ nghĩ sẽ phù hợp cho cả những người mới bắt đầu và những bạn đã đi làm lâu năm.
Để thiết kế wireframe có rất nhiều công cụ khác nhau để người dùng có thể lựa chọn. ZDigi sẽ giới thiệu cho các bạn những công cụ mà chúng tôi đánh giá cao nhất, chúng phù hợp sử dụng cho cả các chuyên gia hay những người mới bắt đầu trong ngành.
Adobe XD
Adobe XD là một phần mềm thiết kế được đơn giản hóa các công cụ từ Adobe Photoshop và Adobe Illustrator. Những bạn mới bắt đầu hoàn toàn có thể sử dụng tốt phần mềm này để thiết kế UX/UI.
Với giao diện đơn giản, thao tác dễ dàng, các bước từ wireframing, thiết kế, mockup,… đều có thể được thực hiện ngay trên Adobe XD.
Sketch
Đây là một phần mềm phổ biến đặc biệt với người dùng hệ điều hành iOS. Giao diện của Sketch đơn giản hơn nhiều so với các đối thủ cùng chuyên về thiết kế đồ họa như nhà Adobe.
Phần mềm Sketch cho phép người dùng thiết kế sử dụng vector và các tài nguyên được đóng góp bởi các thành viên trong cộng đồng. Nhờ đó, quá trình thiết kế wireframe cũng sẽ nhanh chóng, tiết kiệm được thời gian nhờ sử dụng vector và artboard có sẵn.
Figma
Figma là một công cụ chuyên thiết kế UX/UI do đó đây cũng là công cụ biến nhất để thiết kế wireframe. Một điểm đặc biệt của công cụ này đó là bạn có thể làm việc độc lập hoặc theo đội nhóm đều có thể được.
Bởi tính năng cho phép cộng tác giữa nhiều thành viên, Figma cho phép nhiều người dùng cùng truy cập và chỉnh sửa wireframe của dự án.
Adobe Illustrator
AI chắc hẳn không còn là cái tên xa lạ nữa bởi đây là phần mềm được đông đảo designer sử dụng không chỉ phục vụ cho thiết kế website. AI có thể hỗ trợ người dùng thiết kế wireframe một cách nhanh chóng, hiệu quả nhờ bộ công cụ tiện lợi, chuyên môn cao.
Người dùng có thể dễ dàng thao tác trên các hình ảnh, vector thậm chí bạn có thể copy và paste hình ảnh thằng vào AI. Điều này giúp các designer thiết kiệm được nhiều thời gian và công sức.
Với AI, người dùng còn có thể tùy chỉnh, thiết kế website theo từng lớp layer, có sự lựa chọn đa dạng hơn về phông chữ sử dụng cho giao diện web.
ZDigi đã giới thiệu cho các bạn top những công cụ thiết kế wireframe hiệu quả nhất trên thị trường hiện nay. Với mỗi dự án, quy mô và nguồn nhân lực khác nhau sẽ cần lựa chọn được công cụ thiết kế sao cho phù hợp.
Thiết kế wireframe là bước đầu tiên, vô cùng quan trọng để thiết kế một website hoàn chỉnh. Wireframe cho chúng ta cái nhìn tổng quan về trang web, bố cục, giao diện của trang web. Điều này giúp chúng ta có thể phát hiện sớm các vấn đề để có chỉnh sửa cho phù hợp.
Bên cạnh wireframe, còn rất nhiều những yếu tố khác quan trọng ảnh hưởng đến hiệu quả của trang web. Đọc thêm những bài viết của ZDigi để có cho mình những kiến thức đầy đủ nhất về website và thiết kế trang web.