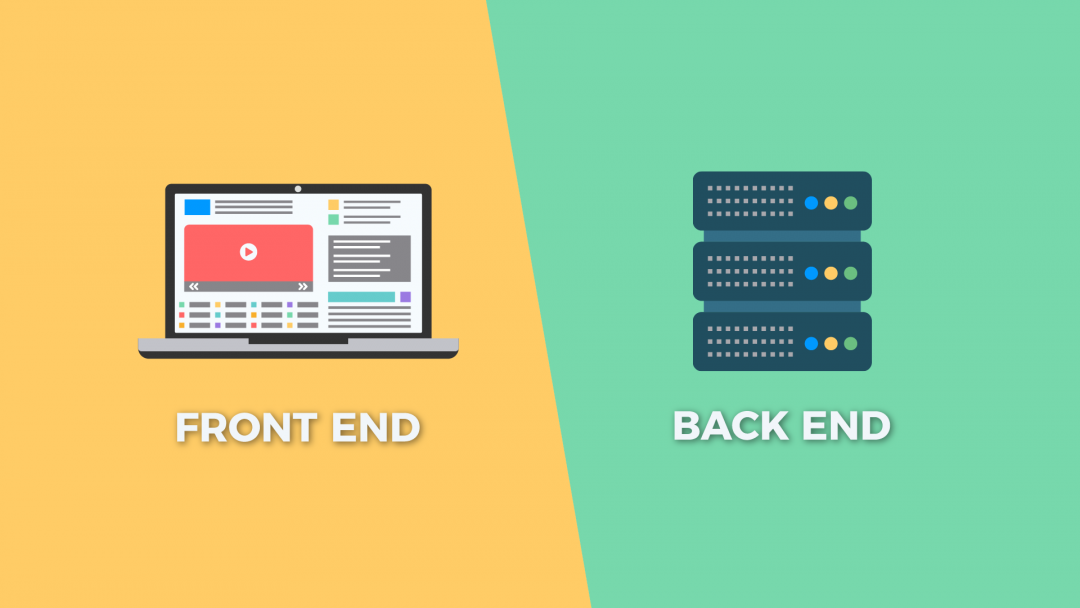
Để giải thích một cách dễ hiểu về back end và front end, chúng ta có thể ví việc lập trình website giống như một tảng băng. Vậy thì phần chìm của tảng băng chính là back end và phần nổi, phần mà người dùng có thể thấy, tương tác được chính là front end. Vậy thì trên thực tế back end và front end là gì, chúng khác nhau như thế nào? Đọc ngay bài viết dưới đây của ZDigi để chúng tôi giúp bạn phân biệt hai khái niệm này nhé!

Backend là gì?
Backend chính là những cấu tạo mà người dùng không nhìn thấy được. Backend của website mang chức năng trợ giúp máy chủ vận hành mượt mà hơn. Chúng kiểm soát máy chủ bằng cách xử lý câu lệnh và quyết định hiện thông tin phù hợp.
Back end là phần cấu tạo website mà người dùng không thấy được. Back end giúp cho máy chủ hoạt động ổn định, mượt mà hơn. Chúng hỗ trợ bằng cách xử lý các câu lệnh và quyết định hiện thông tin phù hợp. Back end cung cấp các chức năng và trải nghiệm đến cho tất cả người dùng.
Back end là một phần quan trọng của website, nó được tạo ra từ 3 thành phần chính: máy chủ, ứng dụng và cơ sở dữ liệu.
Front End là gì?
Front end chính là phần giao diện của website, đây là phần mà người dùng trải nghiệm và tương tác trực tiếp trên trang web. Front end bao gồm tất cả những gì mà khách hàng nhìn thấy và trải nghiệm trên ứng dụng, website như: màu sắc, kiểu chữ, hình ảnh, các đồ thị, thanh điều hướng,…
Front end thường được thiết kế bằng ngôn ngữ HTML, CSS, Javascript.
Sự khác nhau giữa FrontEnd và BackEnd

Ngay từ khái niệm chúng ta đã có thể thấy được sự khác biệt giữa back end và front end. Back end là những phần công việc liên quan đến cơ sở dữ liệu bên trong trang web và thực hiện chức năng chính là lưu trữ dữ liệu, truy xuất thông tin nhanh chóng, chính xác.
Front end là phần giao diện hiển thị của website, do đó nó chú trọng nhiều hơn đến thẩm mỹ, vị trí, bố cục các thành phần của website sao cho dễ sử dụng, đẹp mắt nhất.
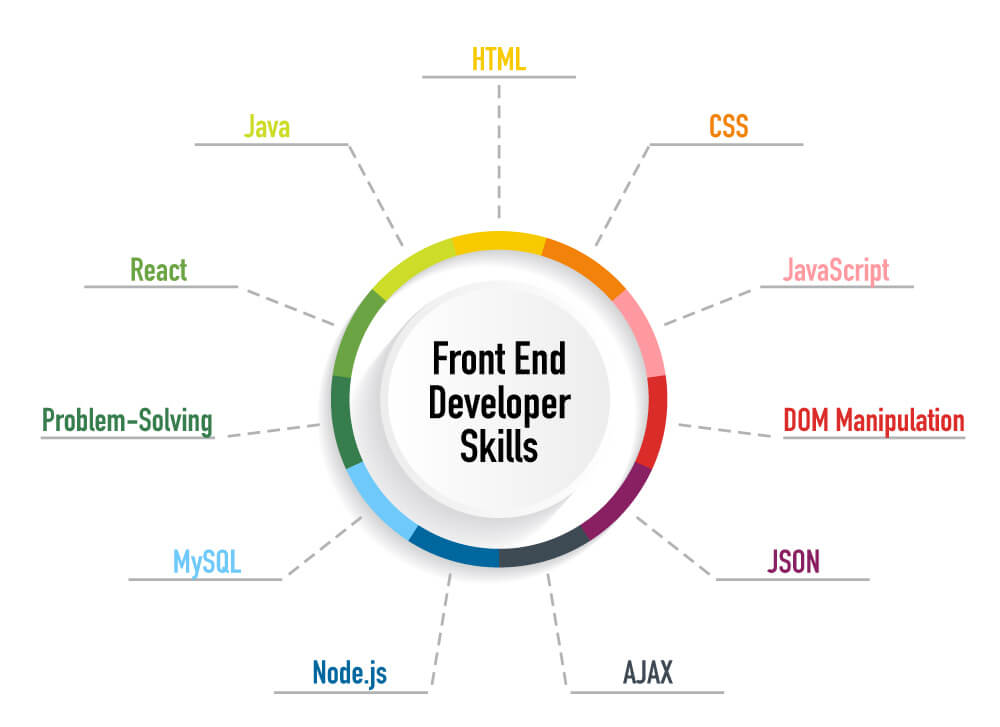
Ngôn ngữ Front End thông dụng
- HTML: HTML là viết tắt của Hypertext Markup Language. Đây là ngôn ngữ đánh dấu văn bản được sử dụng để thiết kế phần giao diện người dùng.
- CSS: Là ngôn ngữ được sử dụng kèm với HTML, hỗ trợ thiết kế các yếu tố về bố cục, màu sắc, phông chữ của một website đa dạng, phong phú, đẹp mắt hơn
- JavaScript: Là ngôn ngữ được sử dụng để cải thiện và nâng cao chức năng cho trang web.
Frontend Developer làm những công việc gì?

Những công việc một người lập trình viên Frontend cần làm:
- Làm việc với các ngôn ngữ như CSS, HTML, JavaScript.
- Kết hợp sử dụng các ngôn ngữ lập trình để thiết kế website/ứng dụng có giao diện đẹp mắt, dễ sử dụng, thân thiện với người dùng
- Phát triển, cải tiến giao diện đồ họa đẹp mắt cho website
- Tăng trải nghiệm tích cực cho người dùng
- Kết hợp cùng lập trình viên backend phát triển các chức năng mới cho trang web
- Thu thập thông tin từ người dùng
- Tương tác, nhận feedback từ khách hàng và đưa ra biện pháp xử lý
- Tối ưu hóa tốc độ truy cập website
- Hỗ trợ SEO web
- Giám sát hoạt động của trang web/ứng dụng, phát hiện các vấn đề liên quan đến tính khả dụng của sản phẩm khiến lưu lượng truy cập giảm và đưa ra giải pháp khắc phục.
Các ngôn ngữ lập trình Backend thông dụng
- Javascript: Là ngôn ngữ lập trình được sử dụng phổ biến nhất cho các trang web và ứng dụng di động.
- Ruby on Rails (RoR): Đây là ngôn ngữ được ưa chuộng bởi các Developer, nó giúp việc lập trình BackEnd trở nên dễ dàng hơn.
- Python: Python là một trong những ngôn ngữ lập trình được sử dụng phổ biến nhất trên thế giới.
- PHP: Ngôn ngữ lập trình này khá dễ học. Đây là ngôn ngữ lập trình được sử dụng cho các website như Facebook, Wikipedia.
Lập trình viên Backend làm những gì?
- Làm việc với cơ sở dữ liệu, đảm bảo hiển thị dữ liệu với máy chủ
- Phát triển hệ thống xử lý các lệnh nhập dữ liệu, lưu trữ dữ liệu
- Xử lý các thông tin người dùng
- Chịu trách nhiệm quản lý tài nguyên trên các thiết bị
- Làm việc với các ngôn ngữ lập trình Javascript, PHP, Python…
- Thiết kế, xây dựng các framework
- Tìm hiểu các mục tiêu của trang web/ứng dụng và đưa ra các giải pháp hiệu quả.
Frontend và Backend là những phần không thể thiếu khi thiết kế một trang web hoặc ứng dụng. Nếu Frontend thu hút ánh mắt từ người dùng, tạo sự thân thiện, để Frontend hoạt động trơn tru thì không thể thiếu Backend. Nếu bạn là một Developer hay một Tester thì nên chọn Frontend hay Backend? Hy vọng qua bài viết này, bạn đã tìm thấy sự khác nhau giữa chúng và lựa chọn cho mình được công việc phù hợp nhé!
Frontend và Backend là hai phần không thể thiếu để thiết kế một website/ ứng dụng hoàn chỉnh. Frontend được xây dựng đẹp mắt, thu hút người dùng đến mấy nhưng nếu thiếu backend sẽ không thể hoạt động trơn tru được. Hy vọng với những chia sẻ trong bài viết trên ZDigi có thể giúp các bạn phân biệt được hai khai niệm này và chọn lựa được công việc phù hợp với năng lực của mình.
Đọc thêm: