Nếu bạn là lập trình viên front-end và bạn đang chán nản khi phải lặp đi lặp lại những đoạn code có cú pháp giống nhau? Vậy thì bài viết này chính là dành cho bạn. ZDigi sẽ chia sẻ những thông tin tổng hợp, kiến thức cơ bản nhất về Bootstrap cho các bạn.

Bootstrap là gì?
Bootstrap là framework miễn phí bao gồm các đoạn mã HTML, CSS, JS hỗ trợ các lập trình viên front-end xây dựng website dễ dàng và thao tác nhanh chóng hơn.
Bootstrap sử dụng mã nguồn mở và các công cụ xây dựng các mẫu thiết kế website hoàn chỉnh. Các tiêu chí như kiểu chữ, form, thanh điều hướng, hình ảnh,.. được thiết lập sẵn và các lập trình viên/ nhà quản trị web có thể tùy chỉnh để biến mẫu thành tác phẩm mới, phù hợp với mục đích sử dụng của mình.
Với Bootstrap bạn cũng có thể dễ dàng thiết kế những trang web đảm bảo chuẩn responsive.
Ưu điểm của Bootstrap
1. Thao tác nhanh chóng, dễ dàng

Bất cứ ai chỉ cần có kiến thức cơ bản về HTML và CSS đều có thể sử dụng Bootstrap.
Bởi Bootstrap hoạt động gồm các đoạn mã HTML, CSS, JS do đó bất kì ai có khả năng dùng các ngôn ngữ lập trình này thì đều có thể sử dụng Bootstrap một cách dễ dàng và hiệu quả.
2. Tùy chỉnh và chỉnh sửa dễ dàng

Bootstrap bản chất là cung cấp các mã nguồn mở vậy nên các lập trình viên hoàn toàn có thể dễ dàng chỉnh sửa các mẫu website một cách linh hoạt. Các mẫu framework có sẵn cũng rất dễ để tùy chỉnh các phần tử sao cho phù hợp với từng dự án, đảm bảo hiển thị responsive với các kích cỡ màn hình khác nhau từ máy tính cho đến điện thoại.
Đặc biệt, với Bootstrap bạn không cần tải mã nguồn về máy, điều này giúp các nhà thiết kế web tiết kiệm được lượng lớn dung lượng.
3. Chất lượng hoàn hảo
Bootstrap có cộng đồng người dùng là các nhà lập trình viên hàng đầu thế giới, các nghiên cứu và ứng dụng của nó được thử nghiệm trên nhiều thiết bị từ máy ảnh, laptop, smartphone,.. Nhờ thế Bootstrap có rất nhiều các mẫu framework chất lượng cao, hiệu quả để người dùng lựa chọn sử dụng.
4. Độ tương thích cao
Bootstrap được trang bị hệ thống lưới và cặp đôi xử lý hiện đại Less, Sass giúp nó tăng cường khả năng responsive mạnh hơn và tối ưu giao diện web trên các loại điện thoại di động. Các framework của Bootstrap tương thích với đa số các trình duyệt web được sử dụng phổ biến hiện nay: Chrome, Edge, Safari,… Đây là một điểm cộng lớn giúp các website được tạo bởi Bootstrap mang tới trải nghiệm khách hàng tốt hơn dù là ở bất kỳ nền tảng nào, thiết bị nào.
Tính năng và cấu trúc của Bootstrap

Tính năng của Bootstrap bao gồm:
- Thiết kế đáp ứng: Bootstrap cho phép bạn tạo ra các trang web đáp ứng với nhiều kích thước màn hình khác nhau.
- Grid system: Bootstrap sử dụng hệ thống lưới 12 cột để giúp bạn xây dựng các bố cục trang web.
- Các thành phần UI: Bootstrap cung cấp một loạt các thành phần giao diện người dùng (UI) để giúp bạn xây dựng các trang web nhanh chóng, bao gồm nút, biểu mẫu, thẻ, bảng, thẻ điều hướng và nhiều hơn nữa.
- Tích hợp JavaScript: Bootstrap cung cấp các plugin JavaScript để thêm tính năng động và tương tác vào trang web của bạn, bao gồm tab, modal, carousel và tooltip.
Cấu trúc của Bootstrap bao gồm:
- Tệp CSS: Tệp CSS của Bootstrap chứa các quy tắc thiết kế để tạo ra các thành phần giao diện người dùng và hệ thống lưới.
- Tệp JavaScript: Tệp JavaScript của Bootstrap chứa các plugin để thêm tính năng động vào trang web của bạn.
- Thư mục Fonts: Thư mục Fonts của Bootstrap chứa các tệp font được sử dụng bởi Bootstrap.
- Thư mục Icons: Thư mục Icon của Bootstrap chứa các biểu tượng vector được sử dụng bởi Bootstrap.
- Thư mục img: Thư mục img của Bootstrap chứa các hình ảnh được sử dụng trong trang web của bạn.
- Thư mục Sass: Thư mục Sass của Bootstrap chứa các tệp mã nguồn Sass để tùy chỉnh hoặc mở rộng Bootstrap.
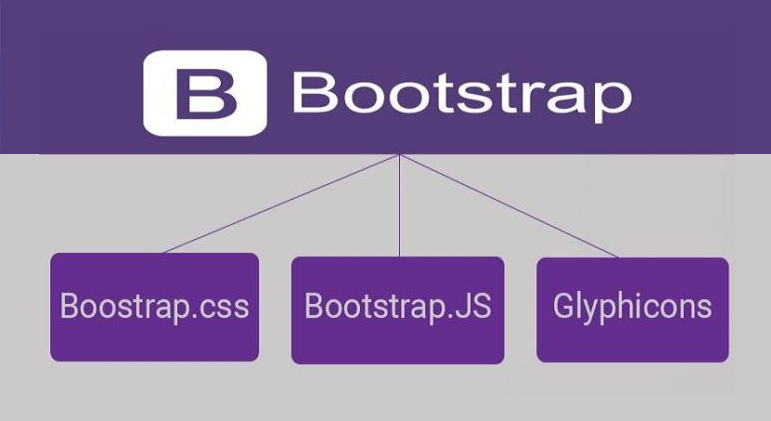
3 file chính của Bootstrap
Bootstrap bao gồm nhiều tệp tin và thư mục, nhưng có 3 tệp tin chính đóng vai trò quan trọng trong quá trình phát triển trang web với Bootstrap. 3 file chính quản lý giao diện người dùng và các chức năng của trang web lần lượt là:

Bootstrap.css
Bootstrap.css là một framework CSS đã được nén. Nếu HTML quản lý nội dung và cấu trúc của trang thì tệp CSS xử lý bố cục của trang web, nó chứa tất cả các quy tắc CSS để tạo ra các thành phần giao diện người dùng, hệ thống lưới và các tính năng đáp ứng của Bootstrap.
Do đó một website cần cả HTML và CSS cùng tồn tại để thực hiện xử lý các vấn đề bổ trợ nhau. CSS cho phép người dùng tạo giao diện thống nhất giữa nhiều trang web mà không cần thực hiện thủ công từng trang một. Các hàm CSS có thể chỉnh sửa từ các kiểu văn bản cho đến bảng, hình ảnh.
Tuy nhiên, do CSS có nhiều khai báo và bộ chọn do đó sẽ mất một chút thời gian để có thể ghi nhớ được tất cả những cú pháp mà bạn đã thực hiện.
Bootstrap.js
File JavaScript này là phần cốt lõi của Bootstrap. Nó chứa tất cả các plugin JavaScript để thêm tính năng động và tương tác vào trang web, bao gồm tab, modal, carousel và tooltip.
Những tính năng này giúp người dùng tương tác với trang web. Tệp này nên được liên kết đến trang web của bạn để sử dụng các plugin JavaScript của Bootstrap.
Các lập trình viên hiện nay có xu hướng sử dụng jQuery để tiết kiệm thời gian tránh phải nhập những dòng code JS nhiều lần. jQuery có thư viện JS với các mã nguồn mở phong phú, cho phép người dùng sử dụng và tùy chỉnh theo ý muốn. Những điều mà bạn có thể làm với jQuery:
- Sử dụng CSS để tạo hình động
- Thêm bớt các tính năng cho trang web
- Tạo thêm tiện ích bằng plugin JS
Bootstrap có các thuộc tính CSS và HTML đã đủ để có thể hoạt động tốt nhưng nếu bạn mong muốn tạo trang web có responsive thì không thể không sử dụng jQuery.
Glyphicons
Icons là một phần không thể thiếu của bất kỳ website nào. Các icons thường được liên kết với các hành động và dữ liệu để điều hướng người dùng. Bootstrap sử dụng Glyphicons cho điều này. Glyphicons Halflings có cung cấp các mẫu icons được sử dụng miễn phí, nếu bạn mong muốn những icon phong cách hơn thì hoàn toàn có thể thử mua các bộ icon premium. Ngoài ra, bạn cũng có thể tải và sử dụng các icon từ các trang web như Flaticon, GlyphSearch và Icons8.
Lưu ý: Hãy lựa chọn và sử dụng icon một cách hợp lý, phù hợp nhất với nội dung và liên kết đính kèm trong trang web của bạn.
Hướng dẫn cài đặt Bootstrap cho người mới bắt đầu
Sau khi đã tìm hiểu về Bootstrap rồi, ZDigi sẽ hướng dẫn các bạn cách cài đặt Bootstrap cho người mới bắt đầu.
Cách 1. Tải về trực tiếp
Bước 1: Truy cập trang chủ của Bootstrap tại getbootstrap.com
Bước 2: Chọn tải file
Bước 3: Giải nén file đã được tải xuống. File nhận được bao gồm 2 mục JS và CSS
Bước 4: Cài đặt trực tiếp vào Web Hosting hoặc VPS qua phần giao thức FTP là đã hoàn thành.
2. Thông qua CDN
<!– Latest compiled and minified CSS –>
<link rel=”stylesheet” href=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css”>
<!– Optional theme –>
<link rel=”stylesheet” href=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap-theme.min.css”>
<!– Latest compiled and minified JavaScript –>
<script src=”//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js”></script>
Với những bạn không muốn tải file về máy thì có thể thực hiện cài đặt theo hình thức này. Phương pháp cài Bootstrap qua CDN được nhiều người lựa chọn vì nó giúp tiết kiệm một lượng đáng kể dung lượng băng thông và đồng thời nó tích hợp sẵn JS, CSS và jQuery vào trang web, giúp website có thể phát triển nhiều tiện ích nâng cao hơn, đem đến những trải nghiệm tích cực cho người dùng.
Bootstrap cung cấp các framework front-end miễn phí chất lượng và ngày càng được sử dụng rộng rãi. Nếu bạn là nhà phát triển web thì hãy bắt đầu tìm hiểu và sử dụng ngay từ hôm nay, chắc chắn nó sẽ giúp bạn tiết kiệm rất nhiều thời gian và nâng cao hiệu quả làm việc đó. Đừng quên theo dõi zdigi.vn thường xuyên để cập nhật những thông tin bổ ích nhé!