Sidebar là gì là câu hỏi mà những người thiết kế website thường nhận được. Trong một trang web có nhiều trang, nhiều nội dung cần được bố trí, sắp xếp để hiển thị sao cho hợp lý nhất. Ngoài những nội dung chính xuất hiện ở chính giữa thì còn cần sắp xếp các nội dung xuất hiện phía trên, dưới, bên trái, phải của giao diện web. Các thông tin xuất hiện ở những phần xung quanh có tác dụng bổ trợ hình ảnh, thông tin để giúp khách hàng thấy được nhiều lợi ích, thông tin hữu ích hơn. Thiết kế website cần chú ý đến những khu vực hiển thị này hay cũng chính là sidebar. Đọc ngay bài viết của ZDigi để biết cách sử dụng sidebar hiệu quả nhé!

Khái niệm Sidebar là gì?

Với các website thông thường thì những phần ở cạnh màn hình sẽ hiển thị các thông tin như địa chỉ, fanpage Facebook, các bài viết, dự án mới, danh mục sản phẩm,… Tuy nhiên người thiết kế cần phải code để lập trình ra các thành phần này.
Với các website được tạo trên nền tảng WordPress thì có thể dễ dàng điều chỉnh thông qua phần Sidebar và Widget.
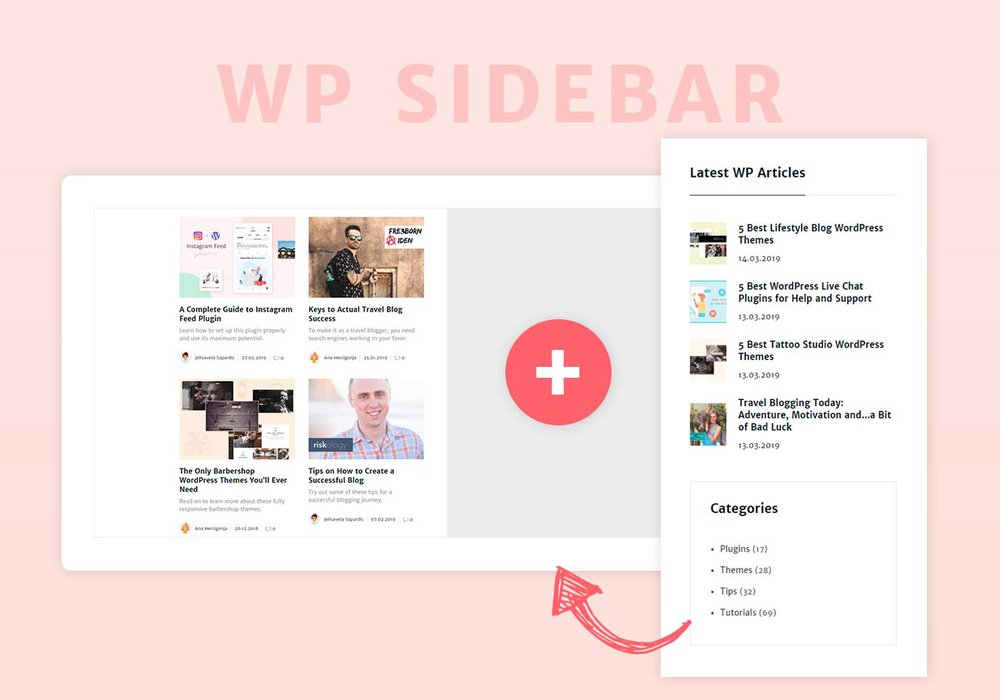
Chúng ta có thể hiểu một cách đơn giản là các cột hiển thị nội dung thường xuất hiện ở bên trái hoặc bên phải giao diện website. Trong Sidebar có nhiều các thành phần nhỏ là Widget. Người dùng có thể tùy chỉnh linh hoạt các nội dung, bố cục sắp xếp các thành phần ở Sidebar. Đặc biệt các website thường có phần chân trang được thiết kế theo style của doanh nghiệp và thể hiện những thông tin nổi bật của doanh nghiệp đó.
Widget là gì?
Widget là các nội dung nhỏ được đưa vào thanh Sidebar để xuất hiện trên giao diện website. Tùy vào mục đích sử dụng website, ngành nghề, lĩnh vực của doanh nghiệp sẽ có những thông tin khác nhau thường được lựa chọn để xuất hiện trên thanh sidebar. Một thanh sidebar thường có những nội dung để quảng cáo sản phẩm, dịch vụ; cập nhật chương trình, sự kiện mới; các nút kêu gọi hành động,… Các nội dung widget cần được thiết kế sắp xếp thứ tự một cách đẹp mắt, hợp lý giúp website trông chuyên nghiệp và điều hướng người dùng tốt hơn.
Lợi ích khi sử dụng Sidebar
Bất kỳ một trang web nào cũng sẽ sử dụng Sidebar, người truy cập sẽ cảm thấy trống vắng, thiếu sót nếu truy cập vào một website không có thanh công cụ này. Các lợi ích khi sử dụng Sidebar có thể kể đến:
Sidebar là một phần rất cần thiết trong mỗi website. Bởi nếu không có thanh công cụ này website của bạn có thể bị mắc các lỗi như quá trống hoặc quá nhiều nội dung chính cùng hiển thị. Để hiểu rõ hơn chúng ta có thể kể đến một số những lợi ích của website sử dụng Sidebar như sau:
- Website có giao diện đẹp mắt, chuyên nghiệp
- Website được chia rõ các chức năng chính, phụ
- Tăng trải nghiệm sử dụng trang web của khách hàng
- Cung cấp thêm nhiều tính năng cho khách hàng
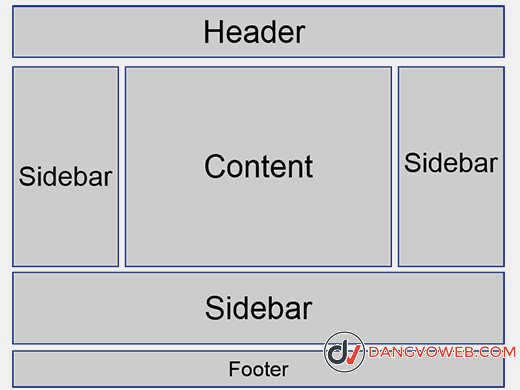
Gợi ý những vị trí đặt Sidebar trên web hiệu quả nhất
Để trả lời cho câu hỏi này những người thiết kế cần nghiên cứu thị trường, phân tích khách hàng để hiểu thói quen của họ. Với giao diện trang web hiển thị nhiều thông tin thì người dùng thường nhìn ở vị trí nào? Lợi thế của Sidebar khi đặt ở mỗi vị trí là gì?
Sidebar đặt bên trái
Các website muốn khách hàng nhanh chóng để ý và quan tâm nhiều tới nội dung ở phần sidebar thì thường đặt thanh Sidebar ở phía bên trái. Theo thói quen người dùng thường có hướng mắt nhìn đi từ trái sang phải, từ trên xuống dưới. Đặt sidebar ở vị trí bên trái là một lựa chọn hợp lý, điều này sẽ giúp nội dung trên sidebar được nổi bật hơn và thu hút sự quan tâm của khách hàng.
Sidebar đặt bên phải
Trong trường hợp bạn muốn khách hàng truy cập vào trang web sẽ tập trung xem những nội dung chính trước sau đó mới tìm kiếm thêm các thông tin thì nên đặt sidebar ở phía bên phải. Sau khi người dùng quan tâm đến nội dung chính của website, họ mới bắt đầu có hứng thú để tìm hiểu thêm những nội dung khác. Đặt thanh sidebar ở bên tay phải sẽ tạo cảm giác cho khách hàng như đang trên 1 con đường trải liên tục, được dẫn dắt đi từ nội dung mình cần đến những nội dung bổ trợ cho nó.Bố trí thanh sidebar ở bên phải giúp tạo cảm giác thoải mái, thân thiện với người dùng.
Tùy vào mục đích website và những nội dung, thông điệp mà doanh nghiệp muốn truyền tải thì các đơn vị thiết kế sẽ chọn vị trí đặt thanh sidebar cho phù hợp. Các bạn có thể yên tâm là dù đặt sidebar ở đâu thì nó cũng sẽ có những ưu điểm và phát huy thế mạnh của riêng mình.
Cách tạo và sử dụng Sidebar trong WordPress
Để quản lý website hiệu quả thì sử dụng tốt công cụ Sidebar sẽ mang tới nhiều lợi ích cho nhà quản trị web. Việc tạo thanh sidebar cũng không phải quá khó để thực hiện, ngay sau đây ZDigi sẽ hướng dẫn các bạn cách tạo sidebar cho wordpress.
Đối với các theme WordPress đã được kích hoạt
Đối với các website này, để tạo sidebar bạn thực hiện theo các cách như sau:
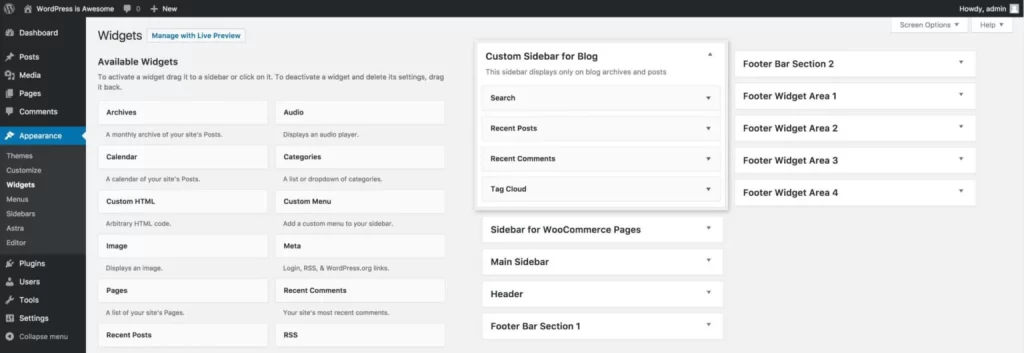
Cách 1: Tạo Sidebar bằng Widget
Tại giao diện quản trị chính –> Chọn Appearance –> Chọn Widget
Sau khi giao diện Widget được hiển thị –> Chọn Sidebar
Cách 2: Tạo Sidebar bằng Customize
Tại giao diện quản trị chính –> Chọn Appearance –> Chọn Customize –> Chọn Widget
Sau khi giao diện Widget được hiển thị –> Chọn Sidebar

Đối với các theme WordPress chưa được kích hoạt
Trong trường hợp này, để sử dụng được Sidebar, bạn phải đăng ký hàm register_sidebar. Sau đây là một vài tham số của hàm mà bạn cần biết:
- Name: Tên của Sidebar và có thể dễ dàng thấy được ở trang quản lý
- ID: Tên địa chỉ bằng chữ thường mà bạn đã dùng để đăng ký hoặc địa chỉ có sẵn của máy
- Description: Đoạn văn mô tả về Sidebar
- Class: Lớp tên gọi của css được gán vào đoạn mã html widget
- Before_Widget: Đoạn mã html được đặt trước widget
- After_Widget: Đoạn mã html được đặt sau widget
- Before_Title: Đoạn mã html được đặt trước tiêu đề widget
- After_Title: Đoạn mã html được đặt sau tiêu đề widget
Sidebar là một trong những tính năng nổi bật của wordpress cho phép người dùng có thể tự điều chỉnh theo ý muốn của mình cho phù hợp với nội dung trên website. Để biết thêm nhiều tips quản lý và sử dụng website hiệu quả khác hãy đọc ngay những bài viết dưới đây của ZDigi!
Xem thêm: